티스토리 - New 최신 마크 만들기 (커스텀)
문득 블로그를 작성하던 중 가장 최신에 작성한 글에 돋보이는 효과를 주고 싶었다.
다른 github에서는 종종 봤었던 것 같은 기억이 나서 직접 만들어본다.
참고로 나는 letter 스킨을 사용하고 있다. 제일깔끔한듯

최신에 작성했던 글들 중에서 가장 최근에 작성했던 글 제목위에 New 라는 문구를 추가하고 싶었다.
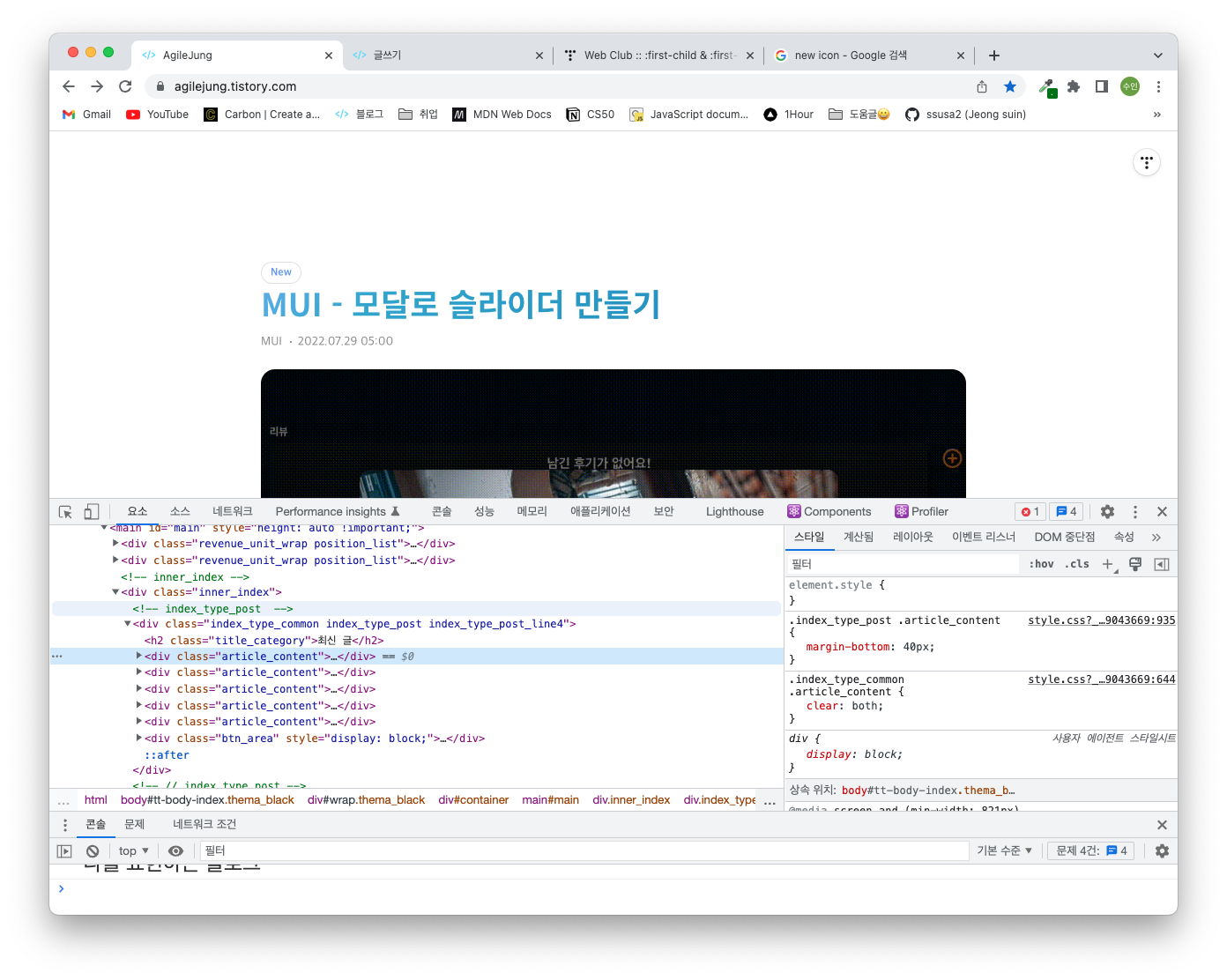
1. 커스텀 하고자 하는 요소의 클래스 명 찾기
원하는 요소의 정보를 볼 수 있는 방법은 아래 3가지 정도가 있다.
- F12
- option + cmd + i
- shift + cmd + c
나는 shift + cmd + c 이 방법을 추천한다.
마우스로 내가 선택하고자 하는 영역을 색으로 구분해주기 때문이다.

대충 내가 추가하고 싶은 영역을 선택했을 때의 모습이다.
여기서 중요한것
최신 작성 리스트 중에서 첫번째 요소에 추가해줘야 하기 때문에 더 상위(부모)요소에 접근해야 한다.
현재 구조
조부모 inner_index
부모 index_type index_type_post index_type_post_line4
자식들 article_content
우리는 article_content의 첫번째에 추가해야한다.
2. 스킨 편집 + CSS 수정하기
위의 구조를 잘 기억하고 스킨편집에 들어가 CSS 부분으로 들어가 제일 아래에서 작업한다.
내가 수정한 CSS 코드
.inner_index .index_type_post_line4 .article_content:nth-of-type(1)::before {
content: "New";
width: 120px;
color: cornflowerblue;
border: 1px solid #e0e0e0;
border-radius: 20px;
padding: 4px 10px;
font-size: 12px;
font-weight: bold;
}더욱 확실하고 강력하게 요소에 접근하기 위해 조부모 + 부모에서도 유일한 class값이었던 ~~line4 + 자식:nth-of-type(1)로 선택했고
태그를 사용하지 않고 추가하기 위해서 가상요소를 사용했다.
nth-of-type()혹은 first-of-type으로 선택해야 자식들 중에서 첫번째 .article_content가 선택된다. 선택기준이 .article_content가 된다.
위와 같은 방법으로 커스텀하면

이처럼 해당 리스트의 첫 부분만 New 마크가 생성된다.
두 선택자의 차이를 잘 정리한 예시이다.