MUI를 사용하는 방법
한국말로는 MUI 사용하는 방법이 많이 나와있지는 않아 내가 사용한 코드와 커스텀하는 방법들에 대해서 글을 남기려 한다.
MUI는 React의 UI 라이브러리이다.
사용방법은 생각보다 간단하다. 그걸 커스텀하는게 생각보다 쉽지 않을 뿐
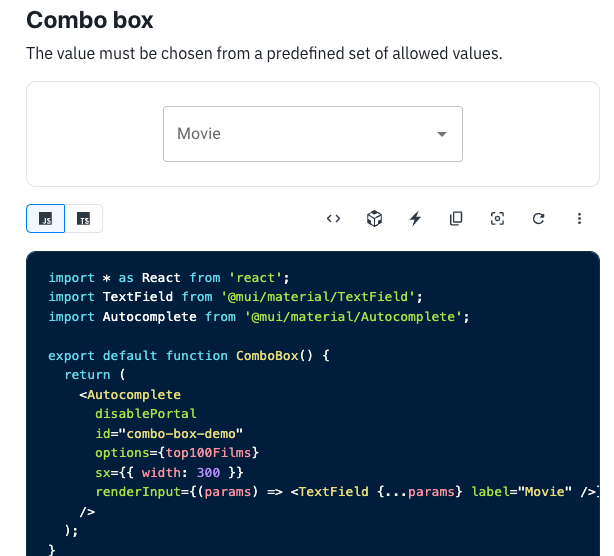
사용방법 (컴포넌트 Autocomplete를 예시로 설명하겠다.)
- mui를 설치한다.
mui는 emotion 과 styled-component 둘 다 사용가능하다.
// npm
npm install @mui/material @emotion/react @emotion/styled
//yarn
yarn add @mui/material @emotion/react @emotion/styled2. 페이지의 좌측에 있는 메뉴 중에 components을 클릭하여 나의 웹 사이트에 적용해야할 디자인과 기능을 갖고 있는 컴포넌트를 확인한다.
3. 적용시켜야 할 기능을 찾았다면 해당 컴포넌트 페이지의 예시를 복사하여 사용하거나 맨 아래로 스크롤을 하여 해당 API 문서 페이지로 이동하여 해당 컴포넌트에 대한 자세한 설명을 보고 사용한다. API문서는 커스텀할 때 주로 필요하다. 오히려 단순히 적용시키고 싶다면 컴포넌트 페이지에서 예시를 사용하는 게 쉬울 것이다.


4. 컴포넌트에 대한 prop나 조건, 스타일에 관련된 내용을 보고 싶다면 API문서 페이지에서 하나하나 꼼꼼히 보며 수정해간다.
5. 색상이나 스타일이 바뀌지 않을 경우 개발자 도구를 열어 해당 컴포넌트를 클릭하여 어떠한 클래스명으로 적용되어 있는지 본 후, 다시 적용시켜본다.
6. 그랬음에도 변경이 되지 않는다면 삽질이 시작될 경우가 높다. 두 가지 방법으로 해결할 수 있다. 그 상태로 포기하거나, MUI를 사용하지 않고 컴포넌트를 구현하는 방법
7. 변경할 수 있는 방법은 무조건 존재하나 6번 단계까지 갔음에도 변경이 되지 않는 것은 node와 연결되있을 경우가 매우 크므로, 다른 방법을 사용하여 해결하는게 정신과 시간에 모두 이롭겠다.
위와 같은 메뉴얼에 따르면 어느정도 내가 원하는 마음대로 커스텀할 수 있다.
실제 코드
import React from 'react';
import styled from '@emotion/styled';
// 한 번에 import
import {
TextField,
Paper,
AppBar
} from '@mui/material';
// 하나만 import
import AppBar from '@mui/material/AppBar';
function Nav() {
return(
<NavBar>
</NavBar>
)
}
export default Nav;
const NavBar = styled(AppBar)`
padding: 10px 40px;
display: flex;
align-content: center;
background: white;
//아래와 같은 클래스명의 정보는 API 문서나 개발자 도구를 통하여 알 수 있다.
&.MuiPaper-root {
background: none;
&.MuiAppBar-root {
box-shadow: none;
background-color: ${props =>
props.scrollPosition < 60 ? 'transparent' : 'black'};
transition: all 0.3s;
}
}
`;
아래 내용은 내가 mui를 초기에 공부할때 메모한 내용들이다.
Button
글자, 컨테이너, 테두리가 기본 옵션이고
text, container, outlined
입맞에 따라 다양한 옵션을 부여할 수가 있다.
- disabled라는 비활성속성을 부여할 수 있다.
- 변화하는 속성을 비활성시키고 싶다면 disableElevation
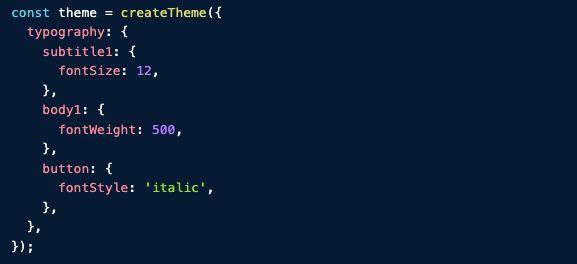
커스텀 하기(styleOverride)
기존의 MUI의 스타일링을 커스텀하고 싶다면 styleOverride를 사용하여 테마의 내용을 재정의할 수 있다.
ownerState
컴포넌트와 컴포넌트 내부의 상태에 props를 주는 친구?
를 통해 변화하는 친구의 대한 상태를 변경할 수 있다?
Theming
Theme은 컴포넌트의 색상이나 그림자의 상태, 투명도 등을 상세적으로 나타낸 것
우리의 프로젝트에 일관되게 적용시켜줄 수 있다.
모든 프로젝트의 디자인에 맞게 커스텀할 수 있다.
light theme type이 기본 값이다.
Theme provider
당신의 프로젝트에 맞게 theme을 커스텀하려면 ThemeProvider를 사용해야 한다
Custom variables
MUI의 시스템 혹은 다른 스타일링 솔루션을 이용한다면, 어디에나 theme을 사용할 수 있도록 주제에 변수를 추가하는 것이 편리할 수 있습니다.
기존의 만들어 놓은 theme을 갖고와서, styled-component처럼 기존의 스타일 컴포넌트를 다시 재활용할 수 있다.
그 형태는
const 커스텀컴포넌트 = styled(기존컴포넌트)(({theme}) => ({color: theme.status.danger,
'&.Mui-checkde': {
color: theme.status.danger,
},
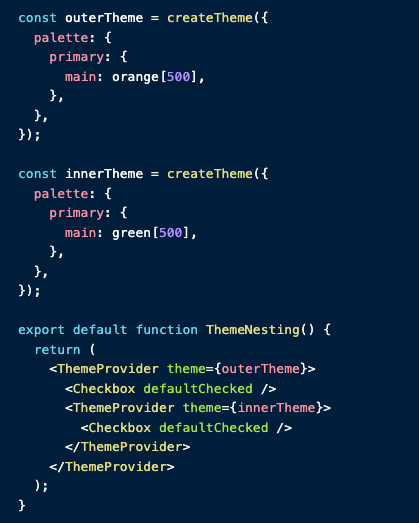
}));Nesting the theme
내부 theme이 외부 theme를 덮어쓴다.
함수를 사용하여 외부 theme를 확장할 수 있다.


내부의 ThemeProvider의 theme이 외부의 theme를 덮어쓴다.
내부는 초록색 체크박스를, 외부는 노란색 체크박스가 나온다.
API
createTheme(options, ...args) => theme
options : object
- 완성되지 않은 theme object를 가져와서 누락된 부분을 추가합니다. => 기초적인 틀의 theme에 붙힐 옵션?
...args : object[]
- 리턴된 theme과 매개변수(배열형태)를 합친다.
주의: 첫 번째 인수(옵션)만 create에 의해 처리됩니다.테마 함수 실제로 두 개의 테마의 옵션을 병합하고 그 옵션을 기반으로 새 옵션을 만들려면 두 옵션을 완전히 병합하여 Create의 첫 번째 인수로 제공할 수 있습니다.테마 함수
responsiveFontSizes(theme, options) => theme
theme : 개선시킬 테마
options : breakpoints, disableAlign, factor, variant
Return => theme : 반응성이 뛰어난 타이포그래피 테마
unstable_createMuiStrictModeTheme(options, ...args) => theme
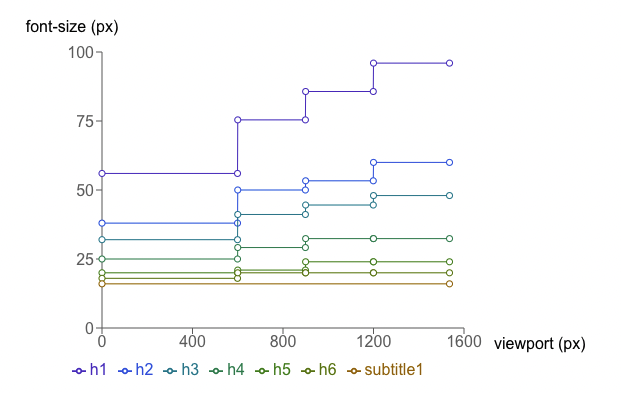
Typography
theme은 레이아웃 그리드와 함께 사용할 수 있는 typo의 크기를 제공한다.
Font family
theme.typography.fontFamily를 사용하여 font-family를 바꿀 수 있다.
Font size
MUI는 rem 를 사용한다.
=> 16px이 기본 값
MUI의 폰트 사이즈를 변경하려면, fontSize 속성을 이용하자.
기본값은 14px이다.
Responsive font sizes (반응형)
theme.typography.* 속성은 생성된 CSS에 맵핑된다.
미디어쿼리를 그 안에서 사용할 수 있다.

responsiveFontSizes를 사용하면 폰트 굵기가 얇아지는데..
htmlFontSize는 html 기본의 사이즈를 변경한다.
Typography
의 variants는 13가지의 종류가 있다.

그리고 그 각각의 variants를 커스텀할 수 있다.

variants를 추가할 수 있다.

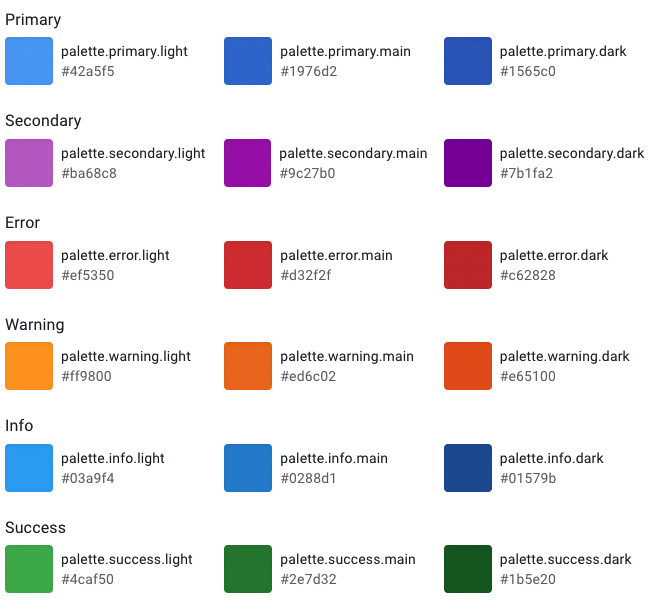
Palette
색상을
- Primary
- Secondary
- Error
- Warning
- info
- Success
로 나누어 구분할 수 있다.
기존의 그림자 값은 A200이 기본값.

커스텀
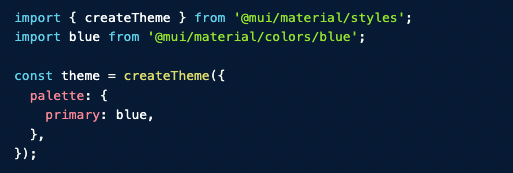
Using a color object - 직접 색상을 import하는 방법
가장 간단한 팔레트색상을 커스텀하는 방법은 하나 혹은 그 이상의 제공하는 색상을 가져오는 것이다.

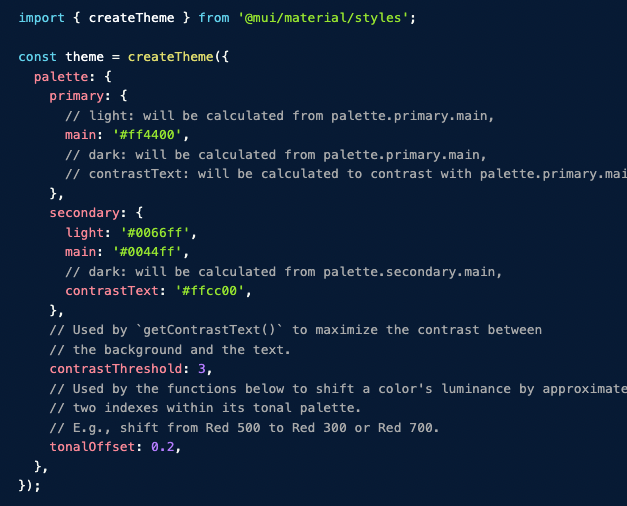
Providing the colors directly
더 많은 색상을 커스텀하고 싶다면, 자신만의 색상을 생성할 수 있다.
아니면 일부 테마 색상(theme.palette)에 직접 적용시킨다.
theme.palette => primary, secondary...

직접 적용시킨 색상 외에는 기존의 값을 그대로 가져와 사용한다.
- dark, light의 키가 생략된다면 => 해당 값은 main에서 계산되며, tonalOffset의 값를 따릅니다.
- contrastText 키가 생략된다면 => 그 값은 main에서 계산되며, contrastThreshold의 값을 따른다.
위의 두 가지의 값은 필요에 따라 커스텀할 수 있다.
tonalOffset은 0과 1 사이의 숫자일 수 있고, dark, light에 모두 적용된다.
Box
component prop
컴포넌트 프롭스를 이용하면 Box태그를 component="해당" "해당에 속하는 태그로 사용할 수 있다."
<Box component="button">저장</Box> => button태그로 바뀜.
궁금한 내용이나 틀린정보가 있다면 댓글로 남겨주세요! 모두 힘내세요!