MUI
Mui - Progressbar
AgileJung
2022. 7. 20. 02:41
728x90
반응형
Mui의 Progressbar를 수정하는 방법을 알아보자.

나는 로딩 상태가 아닌 멈춰있는 상태로 수정해야 했다.
먼저. import!
import LinearProgress from '@mui/material/LinearProgress';
컴포넌트 생성
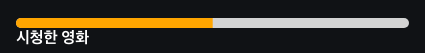
<BorderLinearProgress
variant="determinate"
value={50}
/>정적인 상태를 원한다면 variant를 determinate로 선언해주어야 한다.
스타일 컴포넌트
const BorderLinearProgress = styled(LinearProgress)`
.MuiLinearProgress-barColorPrimary {
background-color: orange;
}
`;
생각보다 간단하다.
공식 홈페이지에서 찾아보면 더 많은 예시를 찾을 수 있을 것이다.

const BorderLinearProgress = styled(LinearProgress)`
height: 10px;
border-radius: 5px;
background-color: lightgrey;
.MuiLinearProgress-barColorPrimary {
background-color: orange;
}
`;
728x90
반응형