-
[Project] 삼십 문방구Project 2022. 4. 28. 15:50728x90반응형

삼십 문방구 로고 배민 문방구를 모티브로 진행한 삼십 문방구 프로젝트가 끝이 났다.
👩👩👧👦 Woowa-Siblings[우아한 남매들]
프론트인원 2명, 백엔드인원 2명으로 이루어진 4 인팀으로,
같이 공부하고 있는 사람들의 가치를 알리기 위해서 프로젝트를 시작했다.삼십 문방구?
삼십 문방구는 동료들인 30기의 가치를 물건으로 취급하여 30기에 대한 것들을 파는 이커머스 사이트이다.
프로젝트를 시작하며...
4명으로 이루어진 우리 팀은 "다른 팀보다 적은 인원으로 다른 팀과 비교했을 때, 같은 결과물의 수준을 낼 수 있을까?"
라는 걱정으로 프로젝트를 시작했다.
🏃🏻 1차 스프린트
우리는 1주간의 계획을 세우고 공동 컴포넌트인 Nav, Footer를 2일 안에 끝내기로 하였다.
주말까지 해서 모든 페이지의 스타일링과 대략적인 기능까지 구현해보자라는 구체적인 목표를 성립할 수 있었다.
내가 맡은 부분은 로그인, 회원가입 페이지와 장바구니 페이지와 공동 Nav(header)부분을 맡게 되었다.
- Nav의 카테고리 부분에서의 페이지네이션
- 장바구니의 체크 기능, 장바구니에 추가한 아이템을 통신을 통해 보여줌
- 로그인 기능, 회원가입 기능
대략적인 프로젝트 계획에 대해 멘토님들과 함께 얘기를 나눴고, 웹 페이지에서 꼭 구현해야 하는 사항과 나중에 추가로 구현해도 되는 사항으로 나누어서 계획을 세우면 좋겠다는 피드백을 받아 우리는 필수구현 사항과 추가구현 사항으로 항목을 나누어 진행하였다.
필수구현 사항
- 로그인 / 회원가입
- 메인 페이지(리스트)
- 상세페이지
- 장바구니
추가구현 사항
- 삼십세끼 (30기 식사 매칭 서비스)
- 결제 시스템
- 상품 리뷰
- 검색 기능 작성
필수구현 사항은 프로젝트 진행 기간 내에 진행하기로 했고,
추가구현 사항은 기간 내에 필수구현 사항을 다 구현했을 때, 시간적 여유가 있으면 진행하거나, 리팩토링할 때 추가로 구현하기로 했다.
그리고 매일 오전 10시에 Daily StandUp Meeting을 진행했다.
Daily StandUp Meeting에서는 아래와 같이 현재 상황에 대한 3가지를 공유했다.
- 어제 한 것
- 오늘 할 것
- 막히고 있는 문제(block)
잘 흘러가고 있다는 생각을 한 순간..

무언가 잘못 되었다를 느꼈을 때의 나.. 프로젝트 시작한 지 2일이 지나고 뒤의 일이였다.
스타일링과 페이지의 기능을 구현하면서 프론트 인원 2명이서 2주 안에 페이지의 자세한 기능까지 구현하기 어려울 것 같다는 의견이 있었다.전체적인 회의를 통해 어려움이 있을 것이라는 상황을 공유했고, 회의 결과에 따라 메인 페이지부터 장바구니까지의 커머스 플로우를 구현해보자는 의견이 나왔다.
그 후에 프론트 인원들의 생각이 달라졌다. 다른 팀보다 인원이 적어 각자 맡아야 할 페이지가 많아 부담이 되었던 우리는 한층 더 편하게 개발에 집중할 수 있게 되었다.
이게 바로 애자일이구나..

애자일 너무 좋아~ 우리는 처음 스프린트 미팅을 하며 너무 많은 기능을 사이트에 담으려고 했다.
프로젝트에 투입되는 인원, 뜻밖의 변수 등을 생각하지 못하고 무조건 모티브로 삼은 사이트와 같은 모습으로 발표를 하려고 했었던 점이 잘못된 것임을 알 수 있었다.
수업을 들으며 프로젝트를 진행할 때는 Agile과 MVP하게 운영해야 한다는 말이 마음으로 다가와 깨닫게 되었다.
🏃🏻 2차 스프린트
1차 스프린트에서 목표로 잡았던 페이지 스타일링과 대략적인 기능까지 구현할 수 있었다.
1차에 대한 회고를 하며, 이루어지지 않은 점 추가로 구현해야 할 점에 대해 현재 상황을 팀원들과 공유했다.
백엔드에 대한 지식이 없어 서로 회의를 하며 이해가 안 가는 점을 물어보며, 백엔드와 프론트엔드의 서로 다른 단어나 키 값에 대한 정보를 배우기도 하였다.
이러한 과정은 프로젝트를 하며 의사소통하는데 굉장히 큰 요소가 된다는 것을 프로젝트를 진행하며 알게 되었다.
아니 벌써..?
프로젝트 발표일이 눈 깜빡할 사이에 코 앞으로 다가왔다.
내가 참여하고 있는 프로젝트인 만큼 다른 사람이 봤을 때보다 고쳐야 할 점을 잘 알고 있었고 해야 할 것도 많아 보였다.
그럴 때마다, 같은 팀원들과 얘기를 나누며 할 수 있다는 말을 서로에게 하면서 의지를 불태웠다.
식상한 말일 수도 있지만 할 수 있다는 응원 또는 위로의 말은 생각보다 더 가치 있는 말이었다.
힘이 되었다.
프로젝트 발표

프로젝트 당일의 나 프로젝트 발표 날, 기능적인 측면에서 깊이 있게 파고들지 못했던 우리의 염려와는 다르게 발표를 듣는 사람들의 반응은 더 뜨거웠다.
실제 웹사이트를 구현하고 반응을 확인하면서 실제로 기획의 중요성을 다시 한번 느낄 수 있었다.
좋은 기획은 사용자로부터 좋은 반응을 얻는다.
아무리 개발을 잘하고 문제없이 진행된다고 하더라도, 사용자의 니즈가 없다면 아무도 그 사이트, 상품을 찾지 않는다.
개발자 또한 좋은 기획이 될 수 있도록, 적극적으로 참여해야겠다는 생각을 할 수 있는 기회였다.
프로젝트 영상
- 회원가입 -> 로그인 -> 메인 페이지

회원가입 - 로그인 -메인 페이지로 전환하는 모습
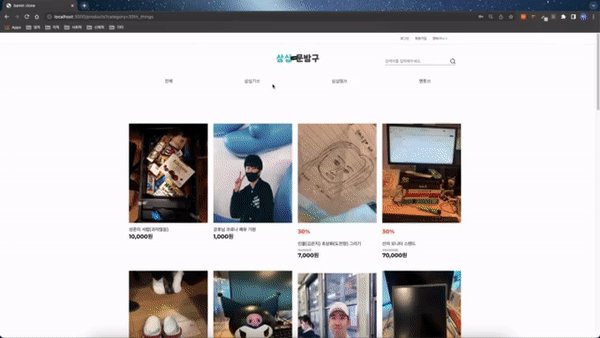
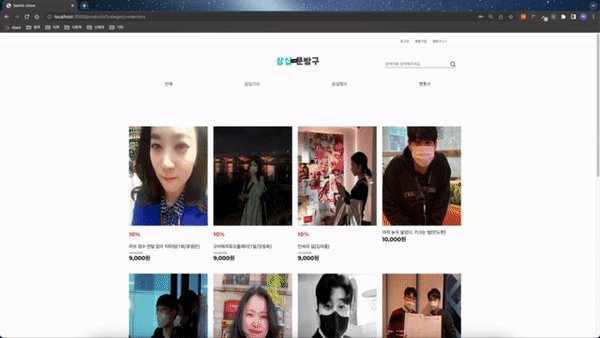
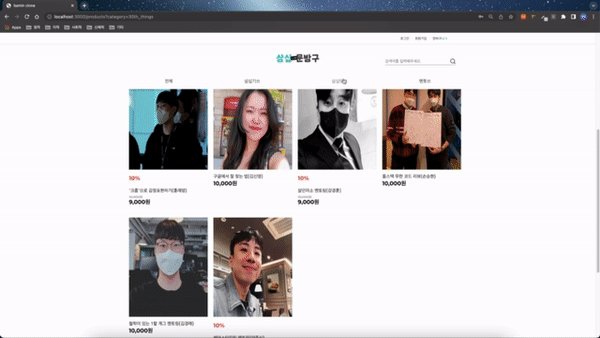
- 메인 -> 카테고리 이동 -> 상세 페이지

메인 페이지 - 카테고리 - 상세 페이지로 전환하는 모습
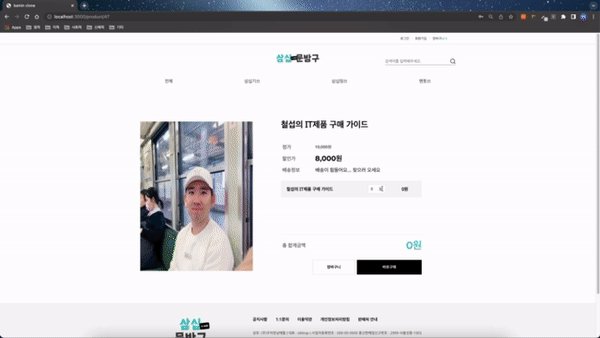
- 상세 페이지 -> 장바구니 페이지 -> 결제

상세 페이지 - 장바구니 페이지로 전환하는 모습 이로써 커머스의 플로우를 구현할 수 있었다.
프로젝트를 마치며..
프로젝트에서 가장 중요한 것은 좋은 코드, 뛰어난 개발 실력이 아닌 것 같았다.
현재 마주한 문제를 팀원들과 공유하며, 나의 상황을 알리고 또 그들의 문제를 들어주며 같이 해결책을 찾아가는 것이 가장 중요한 요소라고 생각되었다.
팀원들이 마주한 문제가 곧 나에게 찾아올 것이고, 내게 찾아온 문제가 팀원들에게 찾아갈 것이다.
명심하자 우리는 혼자서 할 수 있는 일이 결코 그리 많지 않다는 것을!728x90반응형'Project' 카테고리의 다른 글
[Project] 네집내집 (0) 2022.04.28